Insertar Imágenes
Para Realizar dicha acción se necesita la etiqueta <img>. ella necesita obligatoriamente el paradero del archivo gráfico, el cual se ubtiene mediante el atributo src (source).
La sintaxis queda entonces de la siguiente forma:
<img src="camino hacia el archivo">
Para expresar el camino, lo haremos de la misma forma que vimos para los enlaces. Las reglas siguen siendo las mismas, lo único que cambia es que, en lugar de una página destino, el destino es un archivo gráfico.
Aparte de este atributo, indispensable obviamente para la visualización de la imagen, la etiqueta <img> nos propone otra serie de atributos de mayor o menor utilidad, que listamos a continuación:
Atributo alt
.Este atributo tiene dos utilidades, el primero el de mostrar un mensaje en cuanto se situé el mouse encima de la imagen y el segundo en el caso de la imagen no se cargue apropiadamente el texto colocado en el atributo alt se mostrara en pantalla
Atributos height y width
Especifican alto y ancho respectivamente expresado en pixeles
Atributo border
Especifica el Grosor del Borde de la imagen, ademas si se asigna el valor (0) el borde desaparece
Atributo Align
Permite establecer hacia que lado de la pantalla estará alineada la imagen, los valores posibles son:
left: izquierda
right: derecha
middle: medio
top: tope
bottom: abajo
Demostración de inserción de imagen
Aqui les dejo un video donde se muestra como insertar imagenes en HTML
Mapas

Los mapas de imágenes son una serie de enlaces dentro de una misma imagen. Estos enlaces son definidos por figuras geométricas y funcionan exactamente del mismo modo que los otros enlaces.
- La imagen propiamente dicha que estará situada como de costumbre dentro de la etiqueta <body> de nuestro documento HTML utilizando la etiqueta <img>.
- Un código, situado en el interior de la etiqueta <map> y <area>, que delimitara por medio de líneas geométricas imaginarias cada una de las áreas de los enlaces presentados en la imagen.
- Finalmente, debe saber que para que una imagen sea tratada como un mapa, además de el código, debe incluir en la etiqueta <img> correspondiente el atributo usemap="#nombre del mapa".
Etiqueta <map> y <area>
La etiqueta <map>.....</map> identifican que vamos a crear un mapa de imágenes. Generalmente, lleva asociado el atributo name= al que le sigue entre comillas el nombre del mapa.
La etiqueta <area> define las áreas que vamos a poder activar en esa imagen. A esta
etiqueta le acompañan los siguientes atributos:
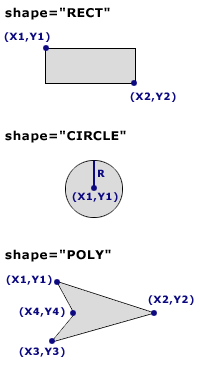
shape= Entre comillas estableceremos el tipo de área a definir. Puede tratarse de "rect"(rectangular), "poly" (poligonal) o "circle" (circular).
Coords= Entre comillas indicaremos los pares de coordenadas de cada punto del área a activar.
En las áreas rectangulares deben especificarse las coordenadas de la esquina superior izquierda y las de la esquina inferior derecha.
En las poligonales especificaremos las coordenadas de todos los vértices del área.
En las circulares indicaremos las coordenadas del centro del circulo y el valor del radio.
Href= Como ya sabe, indica la dirección, entre comillas, de la página web a la que accede si damos clic en un área determinada.
Demostración del uso de Mapas en HTML





No hay comentarios:
Publicar un comentario